無限スクロールの問題点と解決方法
無限スクロールとは、ページの下部までスクロールすると自動的に新しい要素が追加される機能のこと。TwitterなどのSNSのタイムラインを初めとして様々なウェブサイトで使われているが、いくつかの問題点も指摘されている。
無限スクロールのよく知られた問題点と、それに対する解決方法をまとめた。
別のページに移動してから戻ると継ぎ足しがリセットされる
リンクがクリックされたときは常に新しいウィンドウを開くようにしたり、 Lightboxのようなモーダルな擬似ウィンドウをページ内に開いたりすることで、ページの遷移そのものを抑制するという方法がある。
また、次の項目で紹介する「History APIでURLを書き換える」という方法を使えば、読み進んだ位置は復元される。
permalinkが取れない
同じページに次々と新しい内容が継ぎ足されていくので、いま自分が見ているページのURLが分からないという問題。
History APIでURLを書き換える
スクロール位置に応じてHistory APIでURLを書き換える。
We Heart Itが実装している。
リンクを追加する
次のページを追加する際にpermalinkも追加する。
AutoPagerize(任意のウェブサイトに無限スクロール機能を追加できるブラウザ拡張)はこの方式を取っている。
ページを飛ばせない
ページの最下部までスクロールすることでしか次のページを表示できない場合、何ページか飛ばして読んだりすることができない。
ナビゲーションを追加する
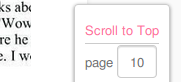
We Heart Itではページの右下にこのようなナビゲーションを設けている。テキストボックスにページ番号を入力してEnterを押すとそのページに移動できる。