Livedoor Readerの本文非表示モードを改善するユーザースタイルシートとユーザースクリプト
Livedoor Reader: Title-only compact mode - Themes and Skins for Livedoor - userstyles.org
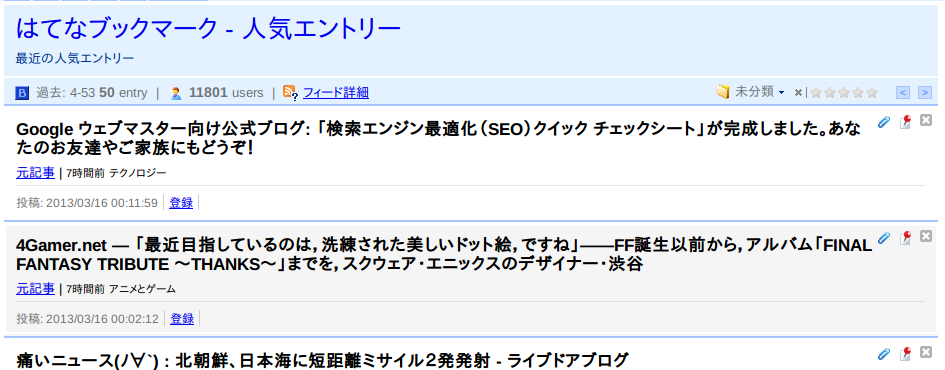
- Before

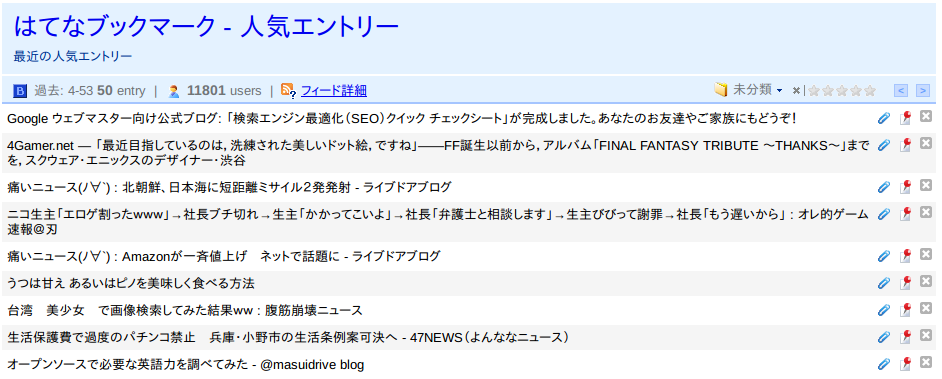
- After

タイトル以外をばっさり消して、文字のサイズをいじったりすると一覧性が上がって見やすくなった。
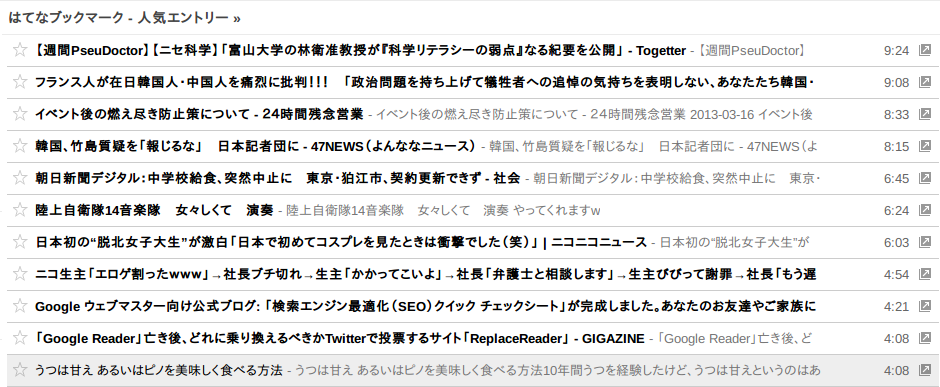
ちなみにGoogle Readerのヘッドラインモードはこんな感じ。

タイトルの横に記事の冒頭の文章が並んでいるのが便利。CSSを使って再現しようとしてみたがどうにもならなかった。Google Readerは<span class="snippet">という専用の要素を用意しているようだ。
ついでにフィードごとに表示モードを覚える機能をつけたユーザースクリプトも書いた。vzvu3k6k/LDR-Title-Only-Mode。
reader_main.0.3.6.jsのControl.compact()(1518行目)と“HatebuComment on LDR” - Userscripts.orgを参考にした。
あとでControl.title_onlyが別のキーに割り当てられたとき"タイトル以外を非表示にしました。" + TITLE_ONLY_KEY + "で元に戻ります"のTITLE_ONLY_KEYが書き換わらないのがちょっと気になる。